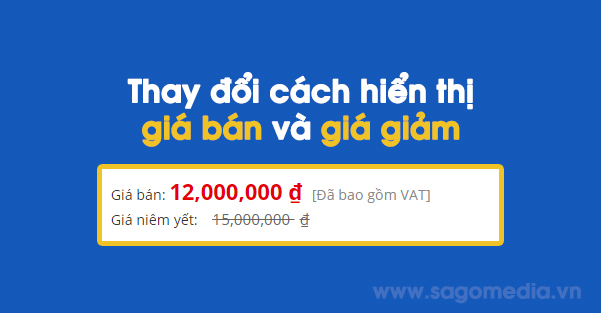
Code dưới đây giúp bạn thay đổi cách hiển thị giá thường và giá giảm trong trang chi tiết sản phẩm một cách bắt mắt người xem. Gây ấn tượng và đầy đủ thông tin khách cần biết.
Bạn chỉ cần copy dán đoạn code bên dưới vào functions.php của theme đang kích hoạt là được. Nhớ copy luôn css nhé nếu không website không hiện như ảnh mô tả được đâu. Chúc các bạn thành công.
Xem demo ở đây: Theme wordpress điện máy mẫu số 1
/*Sale price by sago media - sagomedia.vn*/
function sago_price_html($product, $is_variation = false){
ob_start();
?>
<?php
if($product->is_on_sale()):
?>
<?php
endif;
if($product->is_on_sale() && ($is_variation || $product->is_type('simple') || $product->is_type('external'))) {
$sale_price = $product->get_sale_price();
$regular_price = $product->get_regular_price();
if($regular_price) {
$sale = round(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
$sale_amout = $regular_price - $sale_price;
?>
<div class="price-text">
<ul>
<li class="price">
Giá bán:
<span><?php echo wc_price($sale_price); ?></span>
<em>[Đã bao gồm VAT]</em>
</li>
<li class="price_old">
Giá niêm yết:
<span><?php echo wc_price($regular_price); ?>
</li>
</ul>
</div>
<?php
}
}elseif($product->is_on_sale() && $product->is_type('variable')){
$prices = $product->get_variation_prices( true );
if ( empty( $prices['price'] ) ) {
$price = apply_filters( 'woocommerce_variable_empty_price_html', '', $product );
} else {
$min_price = current( $prices['price'] );
$max_price = end( $prices['price'] );
$min_reg_price = current( $prices['regular_price'] );
$max_reg_price = end( $prices['regular_price'] );
if ( $min_price !== $max_price ) {
$price = wc_format_price_range( $min_price, $max_price ) . $product->get_price_suffix();
} elseif ( $product->is_on_sale() && $min_reg_price === $max_reg_price ) {
$sale = round(((floatval($max_reg_price) - floatval($min_price)) / floatval($max_reg_price)) * 100);
$sale_amout = $max_reg_price - $min_price;
?>
<div class="price-text">
<ul>
<li class="price">
Giá bán:
<span><?php echo wc_price($min_price); ?></span>
<em>[Đã bao gồm VAT]</em>
</li>
<li class="price_old">
Giá niêm yết:
<span><?php echo wc_price($max_reg_price); ?>
</li>
</ul>
</div>
<?php
} else {
$price = wc_price( $min_price ) . $product->get_price_suffix();
}
}
echo $price;
}else{ ?>
<div class="price-text">
<ul>
<li class="price">
Giá bán:
<span><?php echo $product->get_price_html(); ?></span>
<em>[Đã bao gồm VAT]</em>
</li>
</ul>
</div>
<?php }
return ob_get_clean();
}
function woocommerce_template_single_price(){
global $product;
echo sago_price_html($product);
}
add_filter('woocommerce_available_variation','sago_woocommerce_available_variation', 10, 3);
function sago_woocommerce_available_variation($args, $thisC, $variation){
$old_price_html = $args['price_html'];
if($old_price_html){
$args['price_html'] = sago_price_html($variation, true);
}
return $args;
}