Xác định mục tiêu trang website của bạn
Tạo một trang web thân thiện với thiết bị di động được tối ưu hóa SEO và dễ điều hướng.
Trang web thân thiện với thiết bị di động được tối ưu hóa SEO và dễ điều hướng.
Một trang web có thể được cho là đã đạt được mục tiêu của nó nếu người dùng có thể truy cập thông tin họ cần và cũng muốn.
Tóm lại, một trang web thành công là một trang web cung cấp thông tin cập nhật theo phong cách hấp dẫn đối tượng mục tiêu.

Quyết định các trang và tổ chức website của bạn
Tìm ra nội dung cho website của bạn
Đây là phần giới thiệu về chủ đề.
Nội dung trên trang web của bạn là một công cụ tiếp thị chính mà bạn cần phải cập nhật thường xuyên. Nó giúp bạn xác định đối tượng mục tiêu của công ty và kết nối với họ. Nội dung có thể cũ, mới, phổ biến hoặc dành riêng cho thị trường ngách.
Một số trang web chuẩn là :
- Trang chủ: Trang chủ là trang đầu tiên của một trang web chào đón khách truy cập và chào đón họ tìm hiểu thêm về nội dung và dịch vụ mà trang web cung cấp.
- Giới thiệu: Trang giới thiệu là một trang đích chào đón người đọc với thông tin về những gì họ sẽ tìm thấy trên trang web của bạn. Nó thường có tiêu đề ngắn, được thiết kế độc đáo và danh sách các tính năng và lợi ích. Giới thiệu tổng quan về doanh nghiệp
- Dịch vụ: Trang dịch vụ là nơi lý tưởng để chia sẻ thêm thông tin về công ty của bạn và các dịch vụ của công ty bạn.
- Sản phẩm: Làm cho trang sản phẩm của bạn trở nên hấp dẫn bằng cách đưa vào dòng tiêu đề nhiều thông tin, bản tóm tắt ngắn gọn về những gì đang được cung cấp và một số văn bản kêu gọi hành động thuyết phục
- Câu hỏi thường gặp: để trả lời bất kỳ câu hỏi nào mà khách truy cập đặt ra.
- Lời chứng thực: loại nội dung quan trọng nhất đối với hầu hết các trang web. Là nơi khách hàng đánh giá nếu quan điểm về dịch vụ
- Liên hệ: bao gồm biểu mẫu “Gửi tin nhắn liên hệ cho chúng tôi”, thông tin địa chỉ liên hệ và 1 bản đồ Google Map để khách hàng dễ tìm được bạn
- Blog: Một trong những chức năng chính của blog là cung cấp tin tức và cập nhật về sản phẩm mới, dịch vụ của công ty, sự kiện và các mục khác liên quan đến công ty mà nó đại diện.

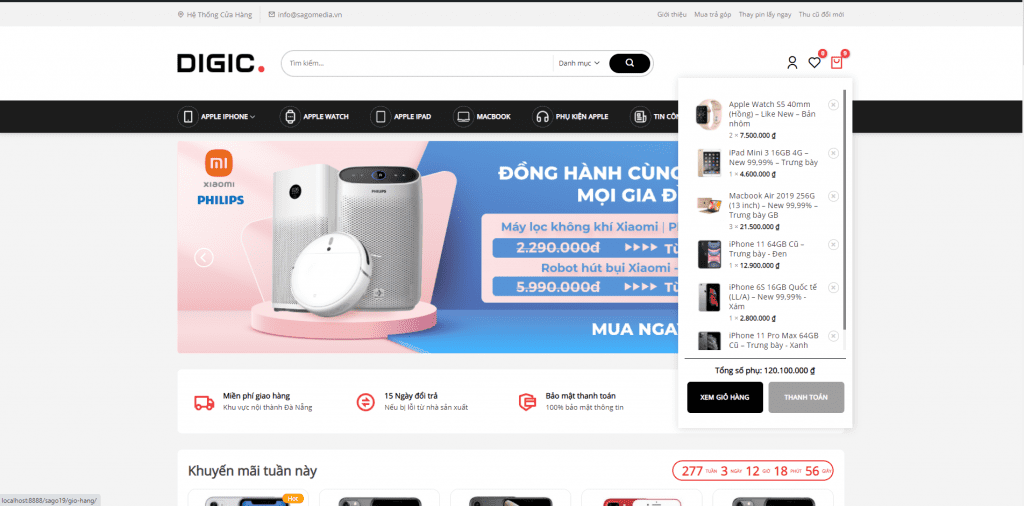
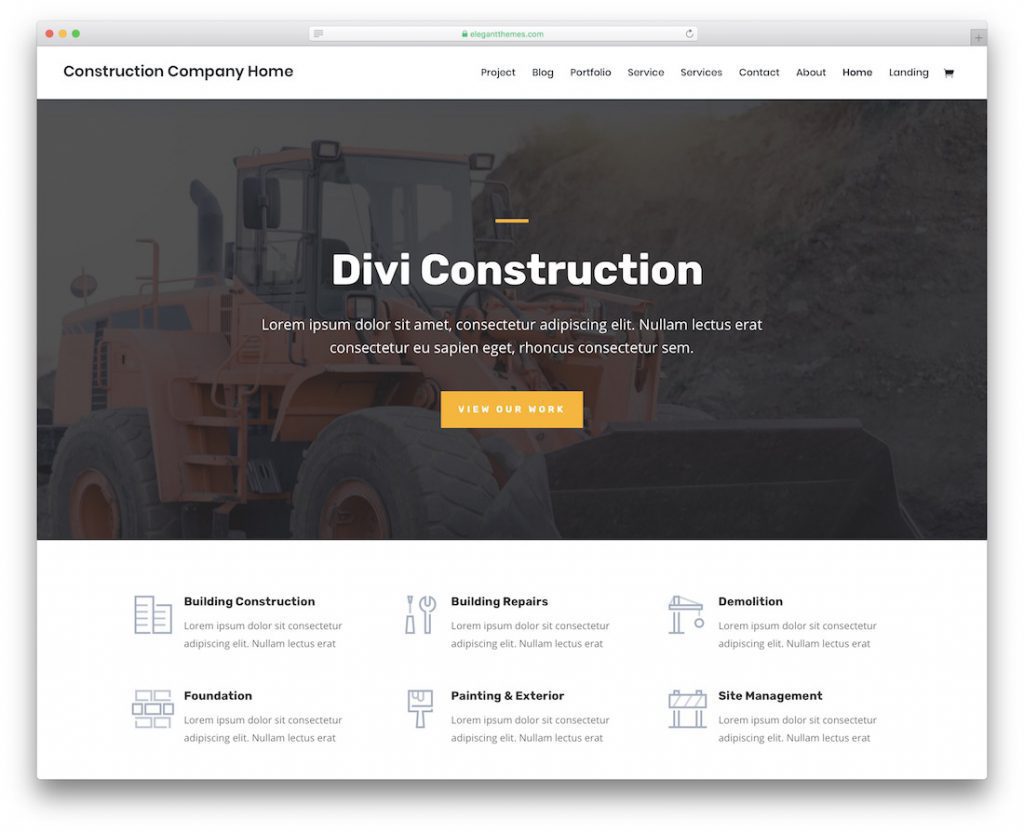
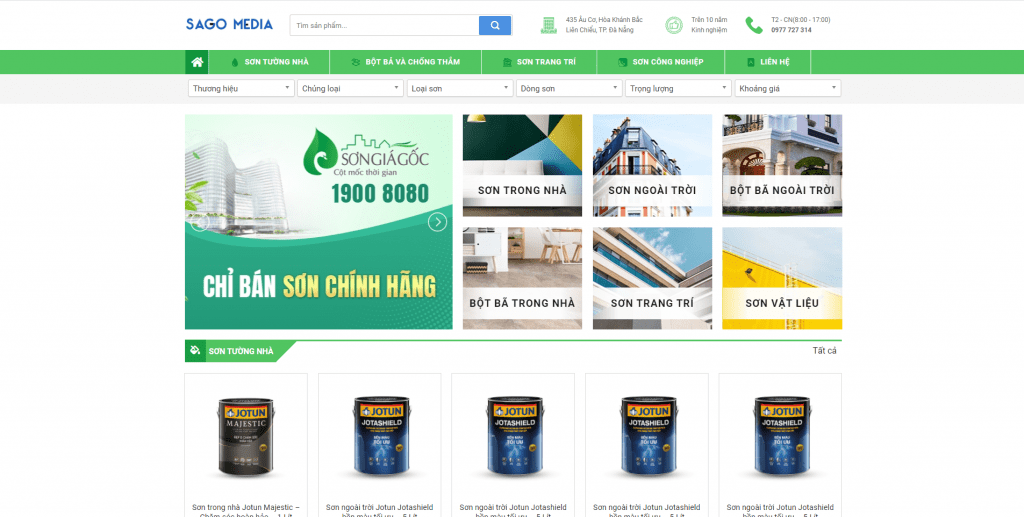
Đưa ra một bố cục rõ ràng cho website của bạn
Cơ sở của bất kỳ trang web nào là bố cục và thiết kế của nó. Trước đây, bố cục và thiết kế của một trang web được thực hiện bởi một nhà thiết kế chuyên nghiệp, nhưng ngày nay có rất nhiều công cụ cho phép bạn tự xây dựng các bố cục cơ bản.
Nội dung của bạn trên mỗi trang riêng biệt
Trên mỗi trang của trang web hoặc blog của bạn, điều quan trọng là phải viết nội dung hiệu quả có liên quan đến khán giả. Nó phải ngắn gọn và súc tích nhưng đủ ý nghĩa để giúp họ hiểu những gì bạn đang bán.
Nội dung trên mỗi trang của trang web của bạn phải đề cập đến một chủ đề cụ thể mà bạn đang cố gắng bán. Điều này giúp khách truy cập dễ dàng tìm thấy những gì họ đang tìm trong số tất cả các trang khác trên trang web của bạn.
Ít lộn xộn hơn
Mọi người đang dành nhiều thời gian cho điện thoại di động hơn máy tính. Chúng ta đang tiêu thụ ngày càng nhiều thông tin thông qua các thiết bị di động và điều này đang tạo ra rất nhiều thứ lộn xộn trong cuộc sống của chúng ta.
Sự lộn xộn này là một vấn đề đối với cả người dùng – người sử dụng điện thoại – và đối với các công ty đang cố gắng tiếp cận họ. Vấn đề này đang ngày càng gia tăng khi điện thoại thông minh ngày càng phổ biến và khi các công ty sản xuất các loại nội dung mới được thiết kế để sử dụng trên thiết bị di động.
Để không kết thúc trong mớ hỗn độn này, điều quan trọng là phải hiểu điều gì thúc đẩy mọi người sử dụng điện thoại của họ trên máy tính và cách họ tương tác với nội dung trang web khi họ làm như vậy.
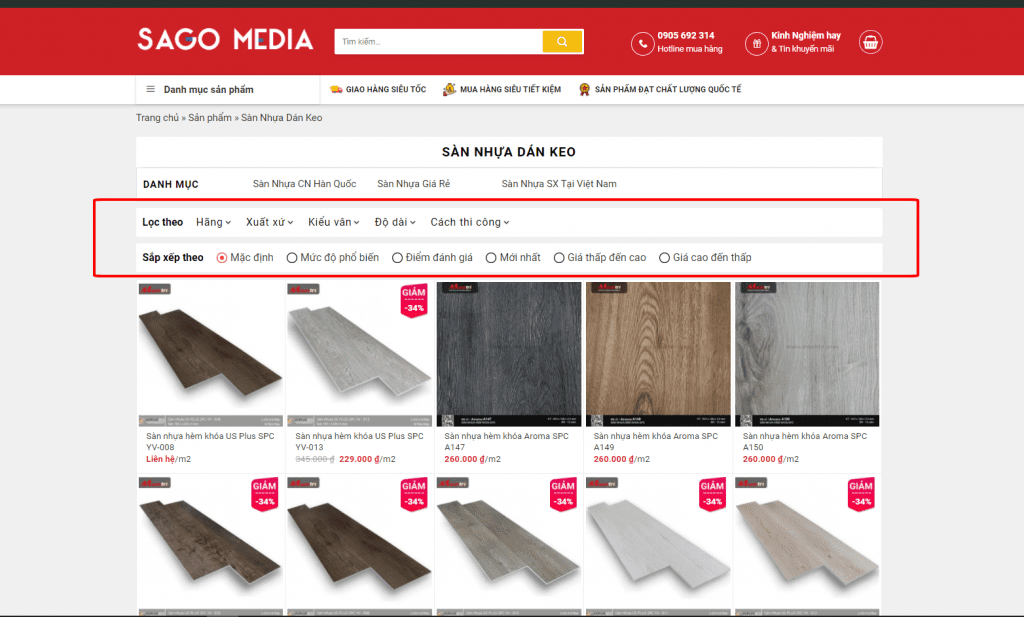
Điều hướng dễ dàng
Không dễ dàng để theo dõi nội dung trong một trang web, đặc biệt là khi trang web đó có rất nhiều nội dung trên các danh mục khác nhau. Hệ thống định vị giúp người dùng dễ dàng tìm thấy họ cần là rất quan trọng trong việc tăng mức độ tương tác của người dùng và giữ chân khách hàng.
Bài viết này cung cấp thông tin chi tiết về các ứng dụng của điều hướng sản phẩm hiệu quả. Nó cũng cung cấp các mẹo về cách thiết kế một hệ thống định vị hiệu quả.
Xác định các yêu cầu về thiết kế giao diện
Để thiết kế một giao diện, chúng ta cần hiểu góc nhìn của người dùng. Chúng ta phải nghĩ về cách người dùng sẽ cảm nhận trải nghiệm của họ và cách họ sẽ tương tác với giao diện. Các nhà thiết kế phải chăm sóc mọi khía cạnh của giao diện, từ phông chữ và hình ảnh được sử dụng, đến vị trí và giao diện của các nút và menu.

Chọn bảng màu cho website của bạn
Màu sắc là một phần quan trọng của thiết kế. Khi chọn một bảng màu, điều quan trọng là phải ghi nhớ mục tiêu của trang web cũng như đối tượng mục tiêu.
Một số nhà thiết kế sử dụng ba màu có thể được sử dụng độc lập hoặc tổng thể để tạo ra sự tương phản. Ví dụ, màu đen, trắng và đỏ thường được sử dụng cùng nhau để tạo ra các yếu tố thiết kế táo bạo. Những màu này có thể được kết hợp với bất kỳ màu nào khác để có thiết kế tinh tế hơn.
Đây chỉ là một ví dụ về cách các cách phối màu có thể được tạo cho thiết kế web sẽ thu hút các đối tượng và mục tiêu khác nhau.

Phong cách thiết kế
Phong cách thiết kế trang web là sự lựa chọn mà bạn thực hiện về cách trang web của bạn trông cũng như cách nó hoạt động. Điều quan trọng là phải suy nghĩ về đối tượng của bạn và mục đích của trang web của bạn trước khi chọn một thiết kế.
Mục đích của loại bài viết này là cung cấp cho các nhà thiết kế trang web mới những phương pháp hay nhất khi chọn phong cách thiết kế trang web đáp ứng nhu cầu của đối tượng của họ.
Một vấn đề chung của nhiều nhà thiết kế trang web mới là đưa ra các thiết kế sáng tạo và hấp dẫn cho trang web của họ. Chìa khóa ở đây là suy nghĩ về những gì bạn muốn mọi người trong nhóm nhân khẩu học cụ thể (ví dụ: người cao tuổi, thế hệ trẻ) muốn xem trên trang của bạn để phát triển nội dung phù hợp với họ. Họ có muốn ảnh không? Video? Các yếu tố tương tác? Tất cả những điều này có thể được kết hợp vào một thiết kế trang web tổng thể mà không làm mất khả năng sử dụng hoặc

Font chữ trên website
các phông chữ đều được tạo ra như nhau. Một số phông chữ tốt hơn cho nội dung văn bản lớn trong khi những phông chữ khác tốt hơn cho tiêu đề hoặc cụm từ ngắn. Cần sử dụng các phông chữ khác nhau để cung cấp tài liệu đọc phong phú và duy trì hứng thú thị giác.
Ngoài ra, nếu bạn muốn khách truy cập dành nhiều thời gian hơn trên trang web của mình, điều quan trọng là kích thước phông chữ phải tỷ lệ thuận với kích thước của mỗi đoạn nội dung hoặc dòng tiêu đề. Một cách tuyệt vời để làm điều này là sử dụng khoảng cách dòng ở 1-2 dòng để văn bản không chạy cùng nhau. Điều này sẽ cho phép khách truy cập dễ dàng đọc qua nội dung của bạn mà không bị choáng ngợp.
Cuối cùng, có hai loại phông chữ mà bạn nên biết: Roboto, Open San
Thiết kế nhất quán
Có rất nhiều thách thức khác nhau trong thiết kế web. Đầu tiên là tìm ra những gì cần làm cho thiết kế trang web, sao cho nó mạch lạc và nhất quán.
Rốt cuộc, nếu bạn không thể tìm ra điều gì làm cho trang web của mình trở nên độc đáo, điều gì tạo nên tính cách cho nó và tại sao mọi người sẽ muốn truy cập nó nhiều lần – nếu bạn không thể hiểu trang web của chính mình – thì làm thế nào trên thế giới bạn sẽ đưa ra một chiến lược cho tiếp thị?
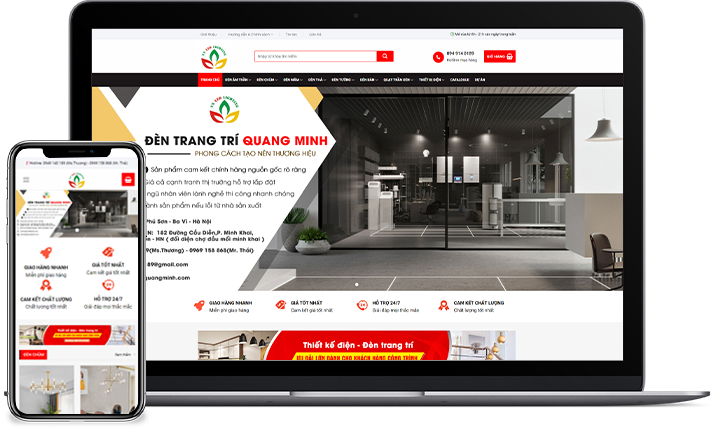
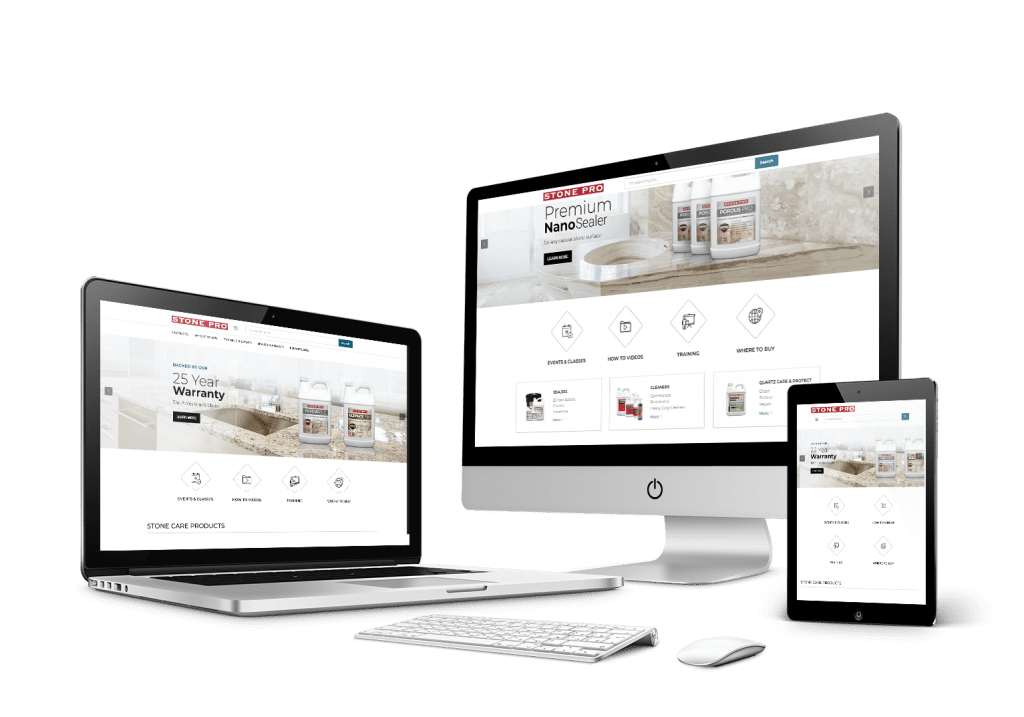
Khả năng tương thích với thiết bị di động
Khả năng tương thích với thiết bị di động là một khía cạnh quan trọng của mọi trang web. Nó có thể tăng doanh thu và cải thiện trải nghiệm người dùng.
Trang web đáp ứng là một trang web điều chỉnh thiết kế và bố cục của nó theo kích thước, thiết bị, hướng và độ phân giải của thiết bị của người dùng. Đối với điện thoại thông minh và máy tính bảng, trang web đáp ứng phải tương thích với các kích thước màn hình khác nhau.

Viết nội dung cho website của bạn
Nội dung trang web là một khía cạnh quan trọng của chiến lược SEO đẳng cấp thế giới. Đó là điều khiến doanh nghiệp của bạn nổi bật giữa đám đông và cung cấp cho khách hàng tiềm năng tất cả thông tin họ cần để mua hàng.
Loại nội dung này rất quan trọng đối với cả các công ty B2C và B2B vì nó giúp xây dựng uy tín, độ tin cậy và khả năng hiển thị cho thương hiệu của bạn.
Lựa chọn hình ảnh đẹp
Hình ảnh là một phần rất quan trọng trong việc viết bài quảng cáo của bạn. Nó có thể nâng cao đáng kể văn bản và thu hút sự chú ý của người đọc vào nội dung mà bạn đang muốn truyền tải. Tuy nhiên, việc chọn những hình ảnh đẹp nhất cho các trang web của bạn không phải lúc nào cũng dễ dàng.
Mục tiêu của bạn nên là chọn những hình ảnh có độ rõ ràng cao về thông điệp cũng như liên quan đến những gì bạn đang viết. Bạn cũng muốn chúng có chất lượng cao và có tính thẩm mỹ để chúng có thể giúp cải thiện trải nghiệm người dùng tổng thể của bạn.
Làm cho website load nhanh chóng
Việc mọi người thiếu kiên nhẫn không có gì là bí mật và điều đầu tiên họ làm khi truy cập một trang web là kiểm tra xem nó tải nhanh như thế nào. Nếu trang web của bạn mất hơn 3 giây để tải, bạn đang có nguy cơ mất khách hàng tiềm năng.
Một trang web tải nhanh là chìa khóa cho trải nghiệm người dùng tốt. Điều này là do trải nghiệm trang web nhanh chóng có thể dẫn đến tỷ lệ chuyển đổi cao hơn và cải thiện hiệu suất trang web.
Trong khi có nhiều cách để trang web tải nhanh, bao gồm cả tải hình ảnh tĩnh thay vì HTML, bài viết này tập trung vào việc sử dụng công nghệ nén nội dung.
Công nghệ nén nội dung đã xuất hiện trong nhiều năm, nhưng vẫn chưa thực sự phát triển trong vài năm qua cho đến nay. Với những cải tiến lớn trong phát triển phần cứng và phần mềm, việc nén các tệp nội dung thành các kích thước nhỏ hơn mà vẫn đảm bảo chất lượng ngày càng trở nên dễ dàng hơn.
Tổng kết
Quá trình tạo ra website đẹp chuẩn seo rất nhiều công đoạn. Nếu bạn cần tư vấn thiết kế website đẹp mắt hãy liên hệ 0977 727 314 chúng tôi sẽ giải đáp thắc mắc cho bạn về website, định hướng quảng cáo trên internet